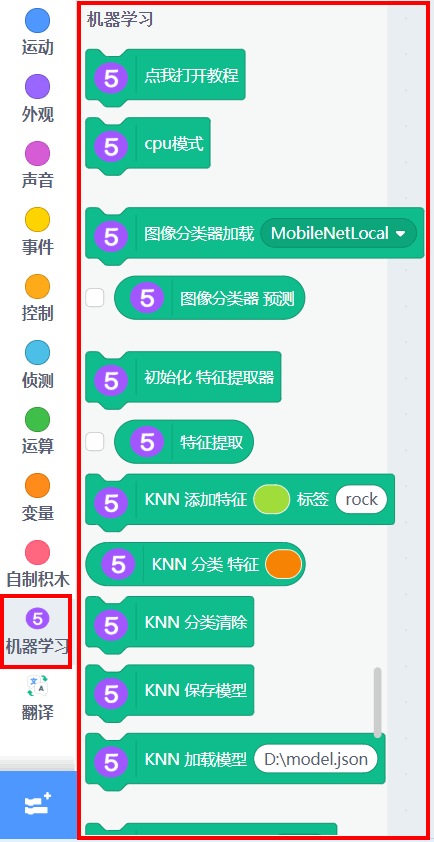
图像分类器——识别给定的图片¶
底层技术依靠TensorFlow实现,此图像分类器利用了Mobilenet分类模型
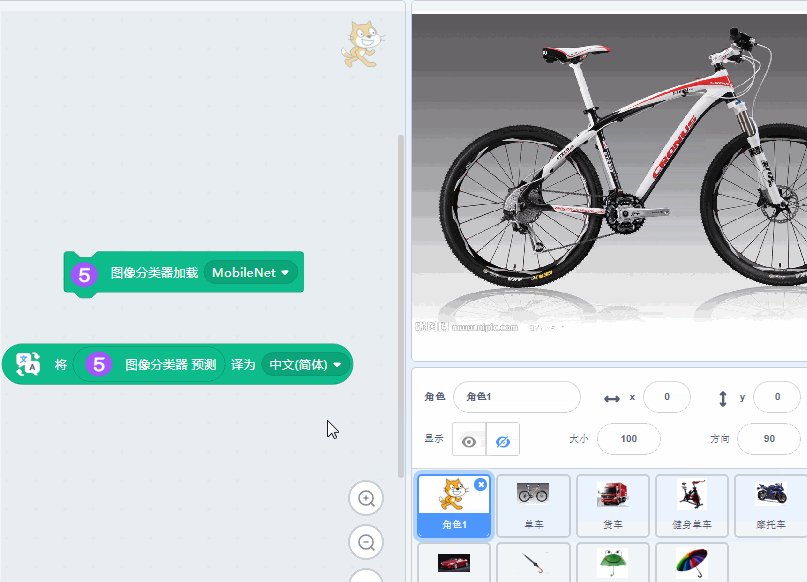
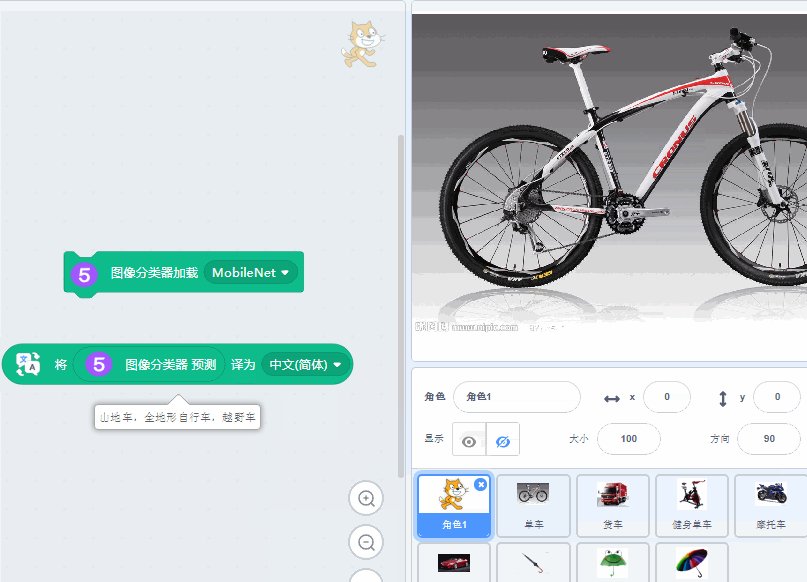
上节通过例子已经学习了用图像分类器对图形进行分类,本节我们学习识别指定图片的详细操作过程。
用途¶
识别常见的物体/动物
Mobilenet简介¶
说到机器学习,不得不提卷积神经网络(CNN),它普遍用在计算机视觉领域中,可以简单理解,神经网络层数越多,模型越复杂,对分类越准确。
但在实际的生活场景中,这种复杂的模型很难被应用,第一它对运算配置要求高,第二实时响应速度不够快。MobileNet模型的产生就是为了解决这个问题,可以在保持响应速度比较快和模型比较小的前提下,依然能保证识别效果,常用用于移动端的应用场景。
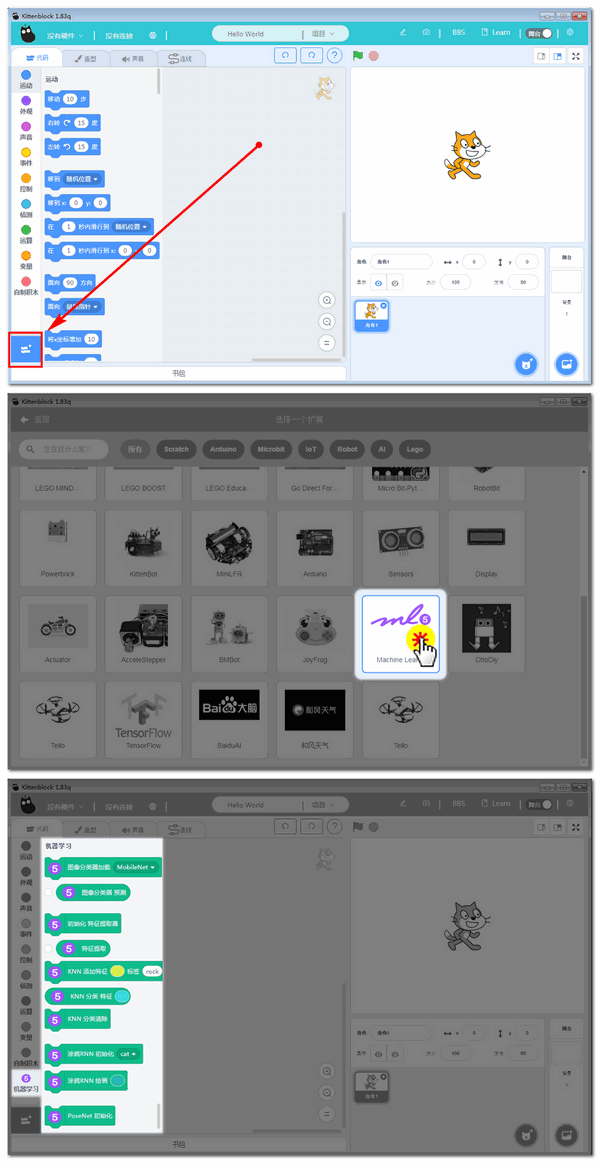
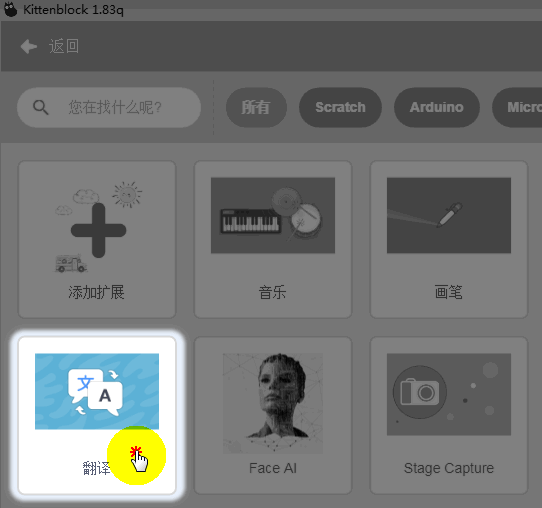
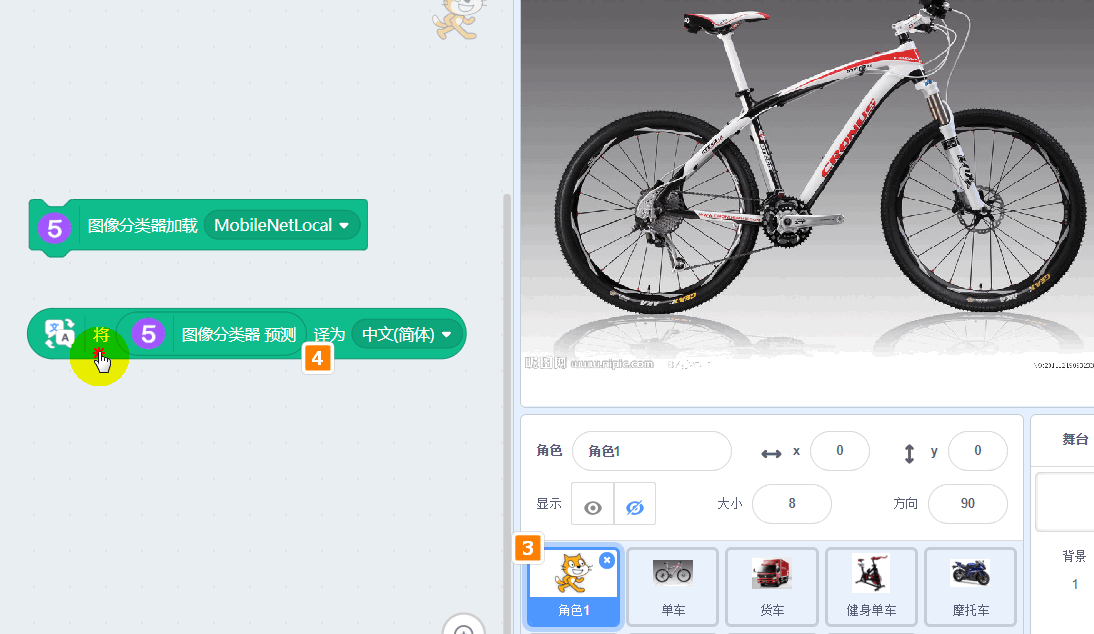
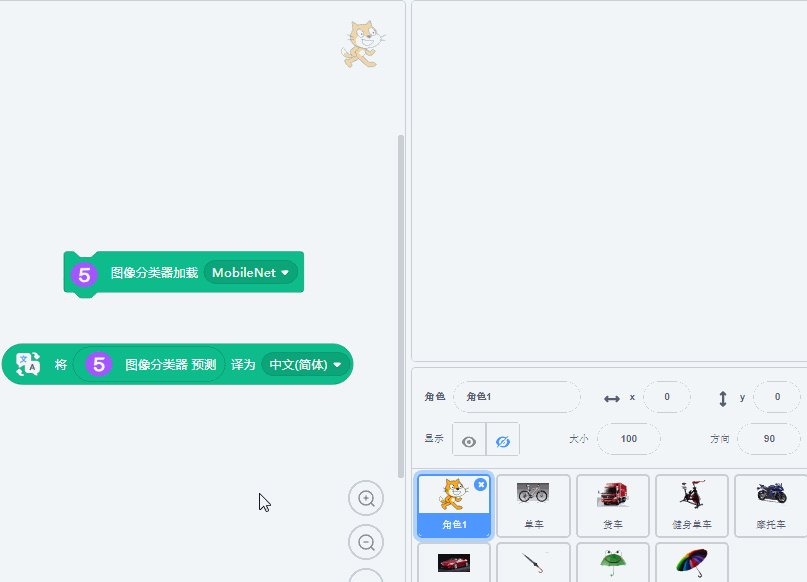
使用方法¶
网上收集图片¶
图片有以下要求:
生活中常见,真实的,非卡通
图片背景尽量保证干净,纯白色背景最好
图片不能太小太模糊
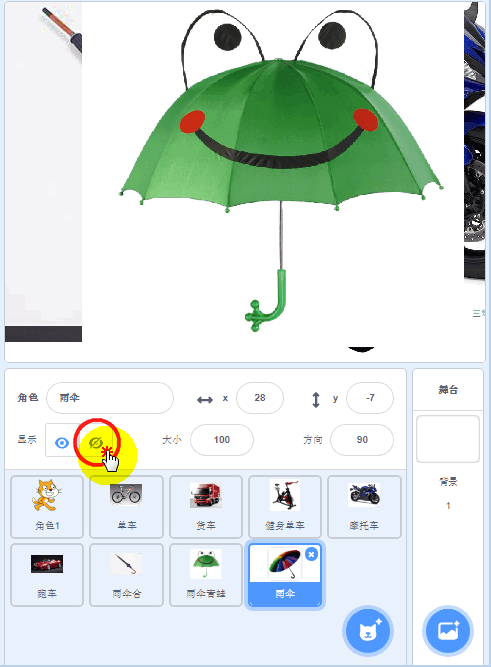
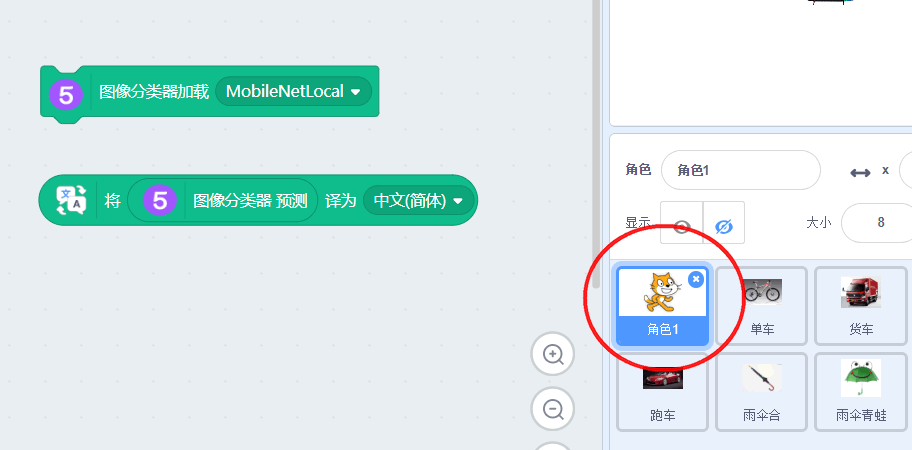
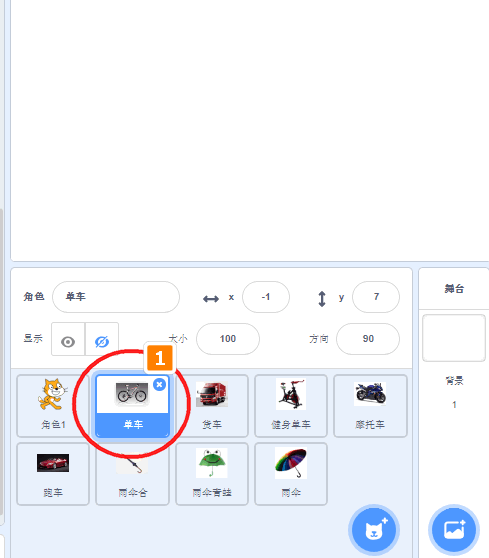
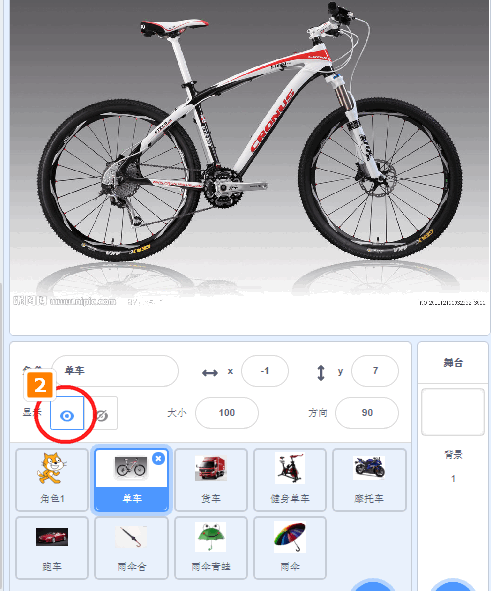
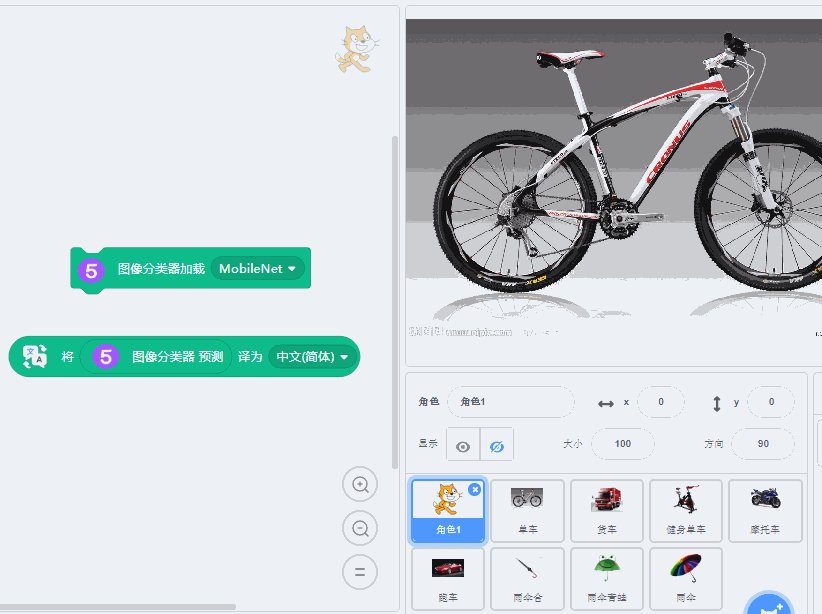
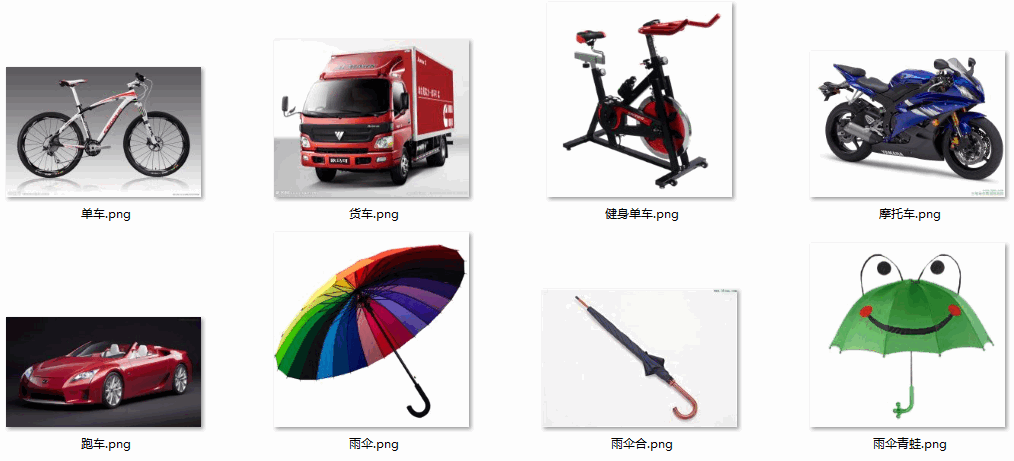
推荐使用bing图片搜索,图片质量比较好。我这里找了雨伞,几种车的图片,保存在某一个文件夹,如图所示:

误差分析¶
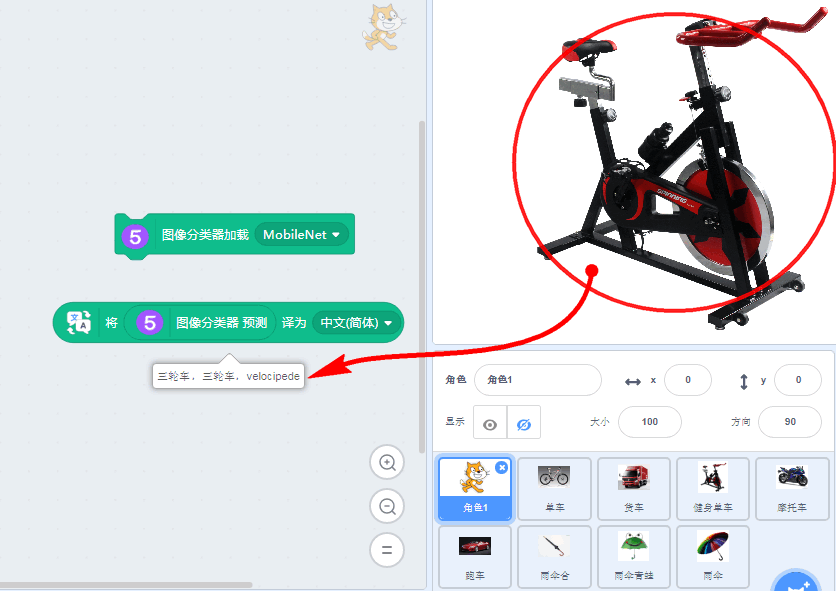
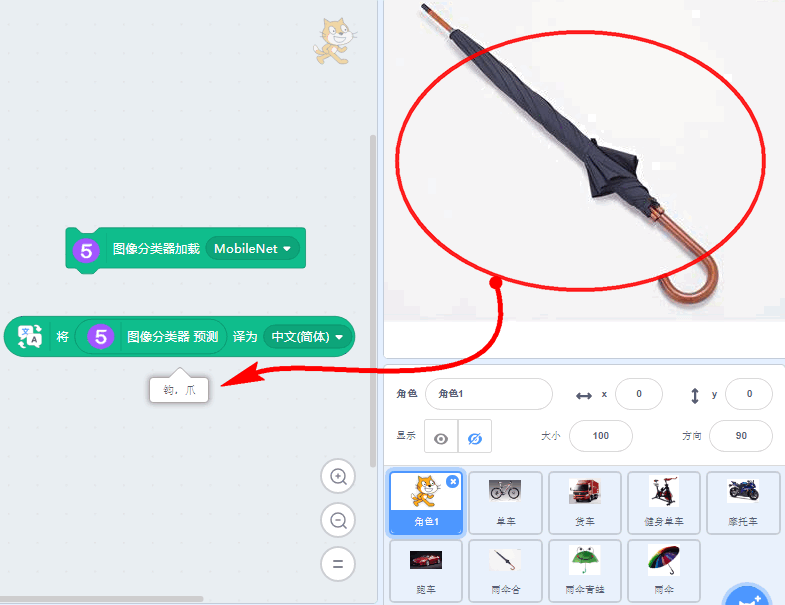
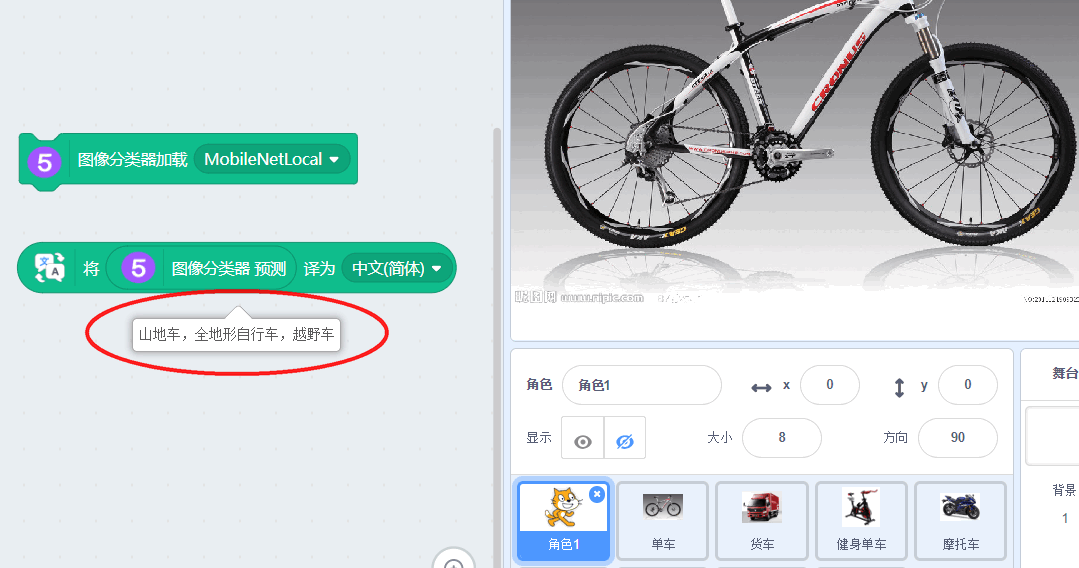
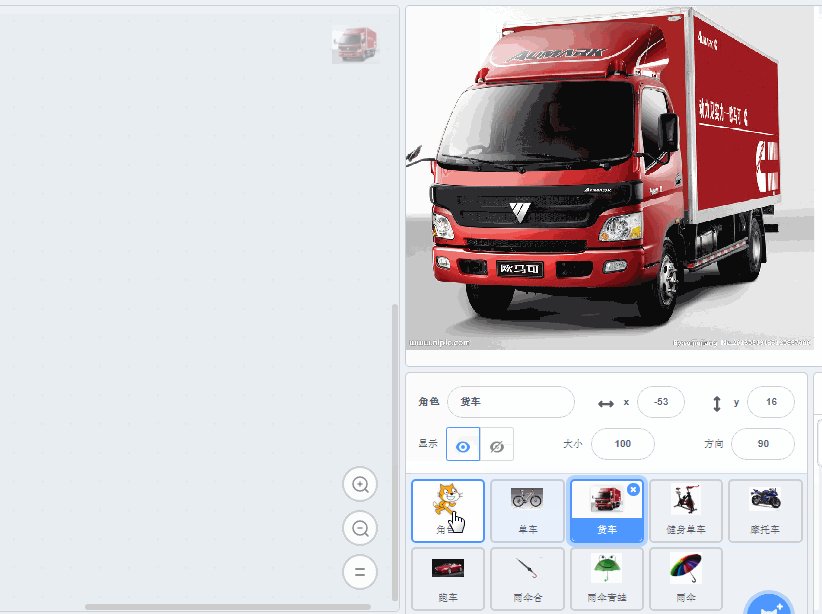
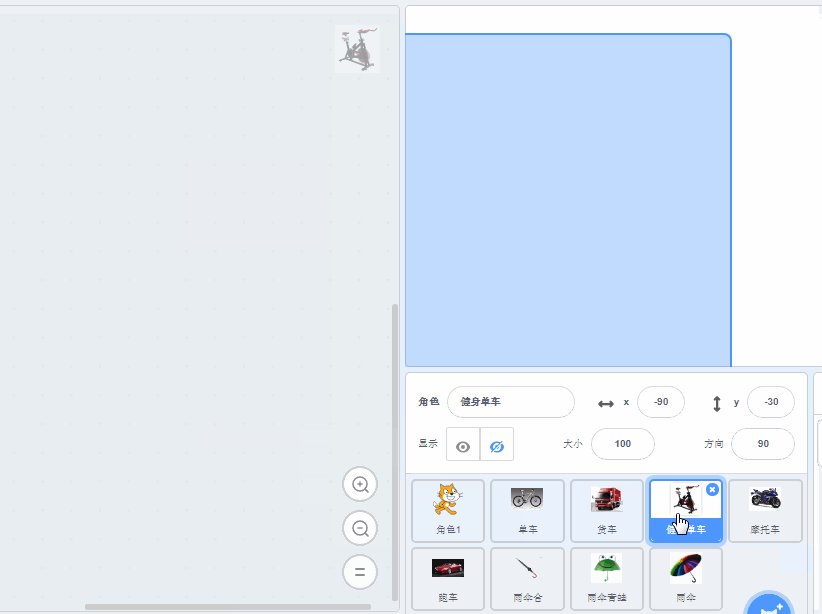
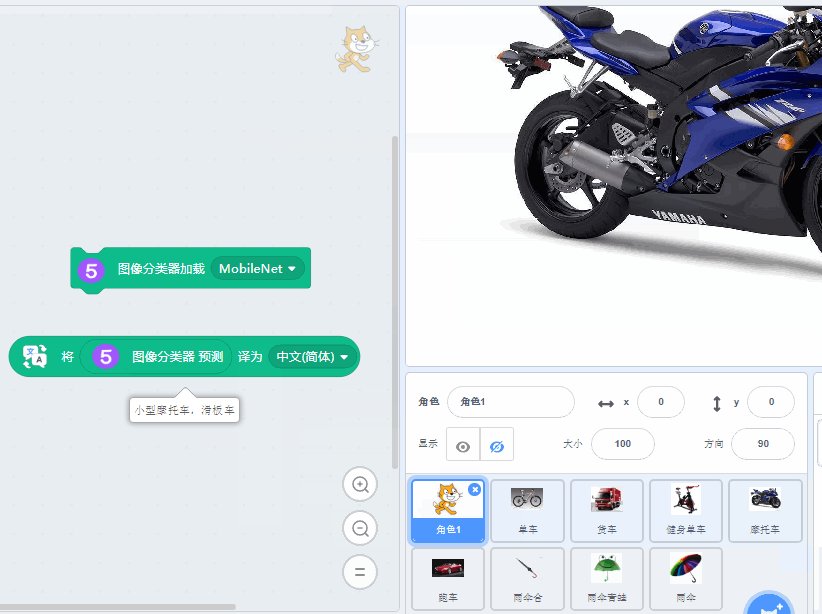
在图片预测过程中,我们发现了有些图不是预测不是很准.
不过机器猜得八九不离十。健身单车误认为三轮车。合起来的雨伞误认为是勾字。错误的原因:可能是样本集里面没有含有这两类的图片,健身单车和合起来的雨伞。
所以看似如此智能的机器学习,背后实质也要依靠人类帮助提供大量标定好的样本数据,这样它才会越来越智能。